- Click the New button
 on the Standard toolbar.
on the Standard toolbar.
Or, select New on the File menu.
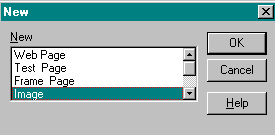
The New box appears.
- In the New box, select Image.
- Click OK.
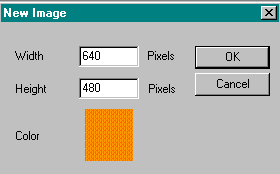
The New Image box is displayed.
-
Set the width and height of the image in pixels.
Web Factory defaults to a 640 x 480 size window (that is, 640 pixels across by 480 pixels down)
HintThere are 75 pixels to an inch. - Set the background color.
Web Factory defaults to a background color of orange. - To change the background color:
- Click on the Pick button.
The Color Pallet is displayed. - Click on the color.
The color is displayed in the Color/Solid box. - Click OK to close the Color Pallet.
- Click on the Pick button.
-
Click OK to exit the New Image box.
An empty window of the selected size and background color appears on the screen
All of the image-editing menus and tools become available. You can now draw on the new image, load objects into the new image window, or cut and paste parts of another image into the window.
- Follow the instructions above on creating an image.
- Set the width to 640 pixels if you want the bar to span the entire width of the page.
- Set the length to 5 or 10 pixels to create a thin horizontal line.
- Set the background color to white.
- Click on the Paint button
 on the Context toolbar.
on the Context toolbar.
The Paint and Brush Shapes toolbars are displayed.- Click on the Foreground color
button to select the drawing color from the Color Pallet.
Use the left mouse button to color the image with the foreground color. - Click on any of the round or square brush shapes on the Brush Shapes toolbar to set the drawing line size.

- If you want to fill the entire foreground with the new color, use the Flood Fill button
 .
.
To limit what area is to be filled with the new background color, use the Area selection toolbars to outline the area to be filled. - Use the Freehand button
 to to paint a freehand design on the image.
to to paint a freehand design on the image. - Or, use the Filters toolbar to add special effects to the bar
For more information on the Filters toolbar, refer to Image Toolbars.
- Click on the Foreground color
- Select Save As from the File menu to save the horizontal bar.
The Save As box is displayed. - Type the image file name.
- Click on the Save button to save the image.
- Follow the instructions above on creating an image.
Set the width, and height. Since you are creating a bullet, the size should be kept at a minimum. - Click on the Brush Select button
on the Area Toolbar.
- Click on one of the round or square Brush buttons on the Brush Shapes Toolbar to set the shape for the bullet.
-
Click on the Foreground color
button to select the drawing color from the Color Pallet.
- Use either the Fill options on the Paint toolbar or use a Filter on the Filters toolbar to create the bullet design.
- To save the bullet:
- If the bullet is one color:
- Click on the Magic Wand button
 on the Area toolbar.
on the Area toolbar. - Select the colored area.
Dotted lines will surround the area. - Select Save Area as Transparent GIF on the File menu to save the area as a bullet.
- Click on the Magic Wand button
- If the bullet is composed of many colors:
- Use any of the Area select buttons to select the area that you want to be part of the button.
- Select Save Area as Transparent GIF from the File menu to save the bullet.
Return to Create & Edit Images This Web page created in Web Factory.
- If the bullet is one color: